이미지 크기(용량)와 비율이 미치는 영향
접속속도와 비용을 생각해 이미지 크기는 압축해 줄이고 이미지 연출은 비율을 잘 고려해 작업하세요.

반응형웹에서 이미지 처리기술에 대한 기본이해입니다.
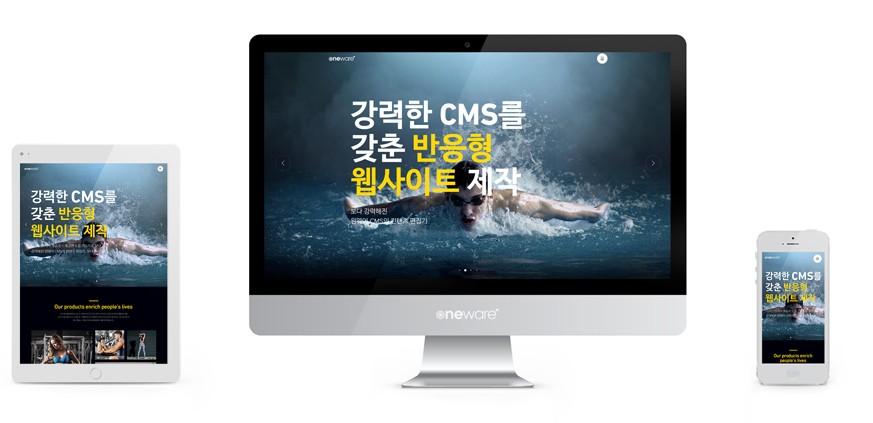
반응형웹에서는 하나의 이미지를 등록하면 데스크탑용, 모바일 가로화면 크기별, 레티나(Retina)용, 연출용(Art Direction) 크롭 이미지 썸네일과 오리지널 등 6~7가지로 복제 저장해 방문자의 기기별 호출에 빠르게 대응하는 기술을 사용합니다. 등록하는 이미지 용량에 각별히 주의를 기울여야 하는 이유입니다.
반응형웹은 유동 레이아웃을 바탕으로 개발합니다. 유동(Fluid) 레이아웃은 웹페이지상에 노출되는 요소들을 가변적으로 프로그램해 해당 페이지별 레이아웃에 유동적으로 맞출수 있게 개발한 기술입니다. 따라서 반응형웹에서는 방문자의 사용 기기별 상황에 대비한 이미지를 여러장 복제 저장해 놓습니다.
1. 데스크탑용 기기에 최적화된 이미지의 저장은 필수입니다.
2. 모바일 기기 가로 화면 크기별 이미지를 별도로 저장해 미디어 쿼리 호출시 노출합니다.
모바일용으로만 준비된 이미지로 불필요한 대역폭의 낭비를 막아 빠르게 이미지를 노출합니다.
3. 레티나(Retina)용 이미지를 별도로 저장합니다.
고밀집도(High Density) 데스크탑과 모바일용 기기 대응을 위해 별도의 대용량 이미지로 해당 기기의 호출에 맞춰 빠르게 노출합니다.
4. 연출용(Art Direction) 크롭 이미지를 썸네일과 오리지널로 나눠 별도로 저장합니다.
사용자가 노출을 원하는 이미지의 특정 영역을 선택하면 해당 영역만 포커싱해 저장한 뒤 마크업 코딩에 맞춰 디자인 템플릿 레이아웃이나 확대보기 등의 방문자 행동에 맞춰 사용자가 설정한 사진의 썸네일 또는 오리지널을 노출합니다.
다시한번 당부드립니다.

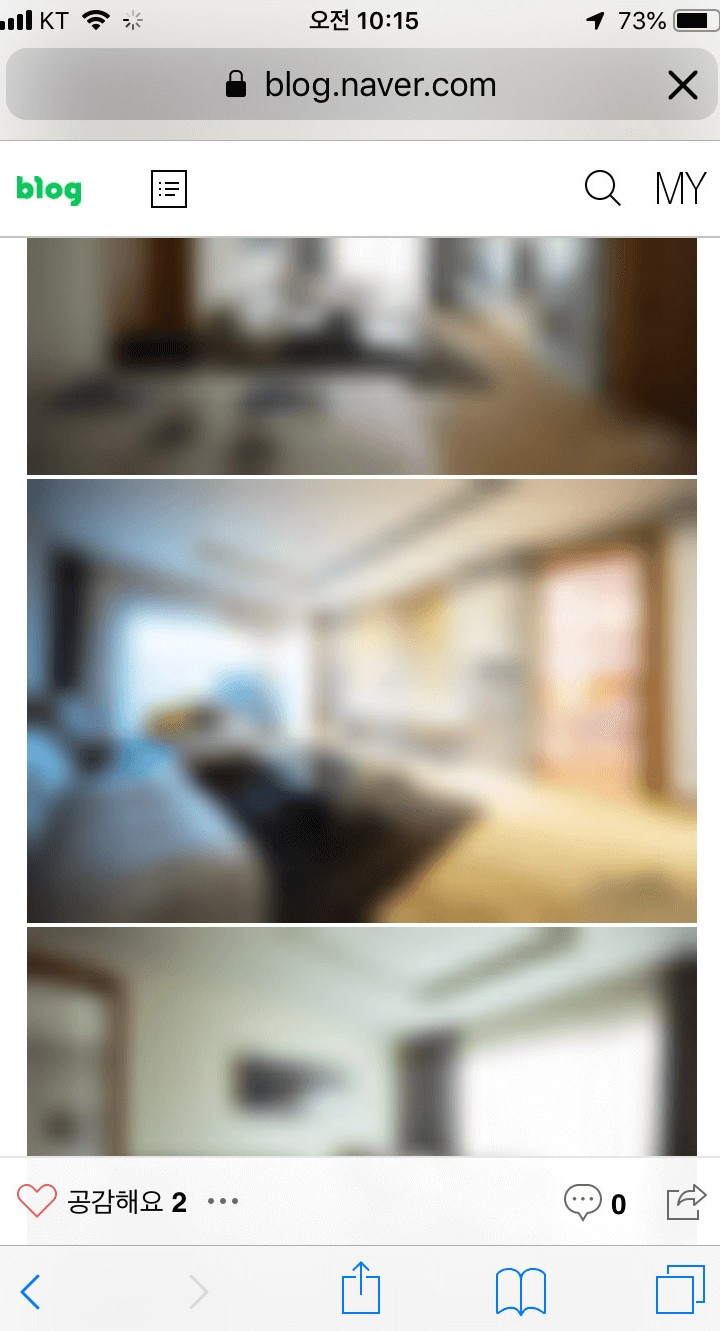
대한민국에서 인터넷 접속 속도가 가장 빠르다는 네이버 블로그에서 조차도 등록한 이미지의 용량이 크면 이처럼 웹사이트 로딩시 이미지가 뿌옇게 처리되는 상태에서 접속됩니다.
등록하는 이미지의 크기가 크면 클수록 웹사이트 접속시 나쁜 영향을 미치게 되고 디스크 용량에도 큰 영향을 미쳐 5GB를 초과하면 호스팅 서비스의 추가 요금까지 지불하게 됩니다. 원웨어에서 기본 제공하는 디스크 용량이 5GB입니다. 이 용량을 초과하면 1GB단위로 월 1만원의 비용이 추가 청구됩니다.
따라서, CMS를 이용해 웹사이트를 관리할때 가장 유념해야할 부분이 이미지의 용량, 크기입니다.
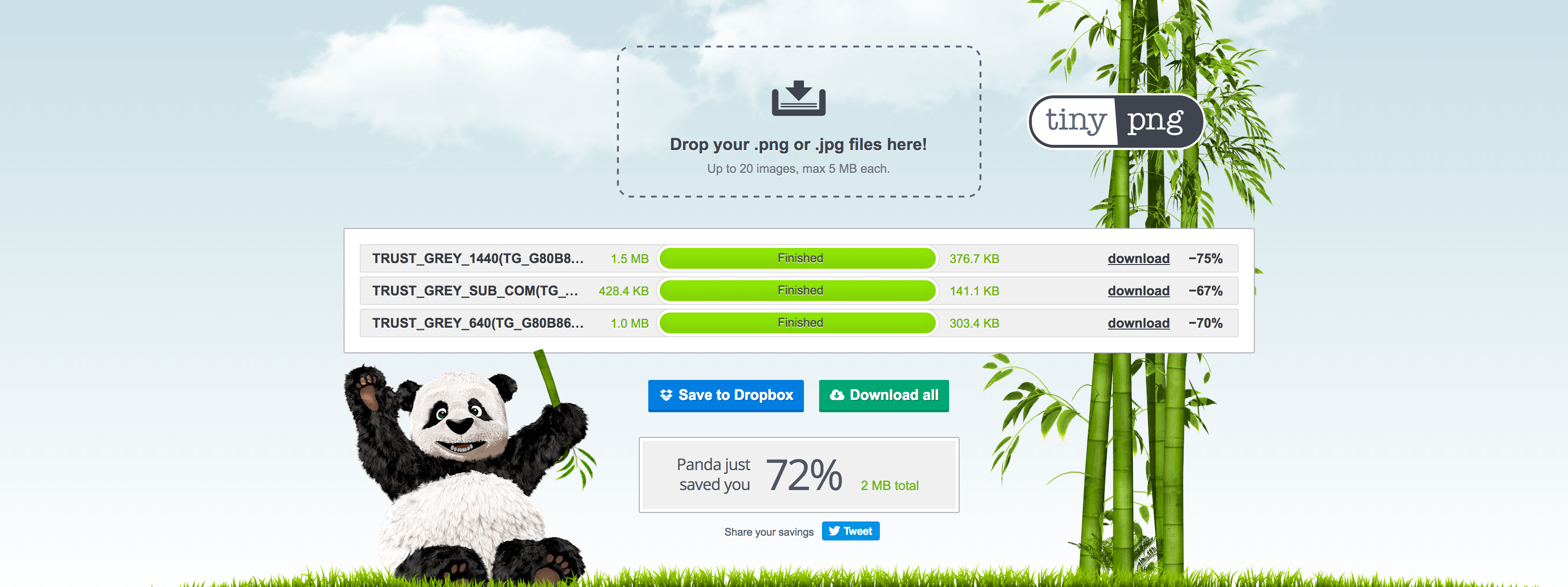
등록하는 이미지는 반드시 가로크기 1500~2000px 기준으로 크기를 조정하시고 이후에 다시한번 이미지 압축 사이트인 스쿼시 (https://squoosh.app)나 타이니피앤지(https://tinypng.com)에서 용량을 재압축해서 최대한 이미지 크기를 줄여서 등록해주세요.
원웨어가 공개시 웹사이트에 등록하는 이미지는 크기가 평균적으로 400KB~200KB 정도로 용량을 최적화해 놓은 상태입니다.

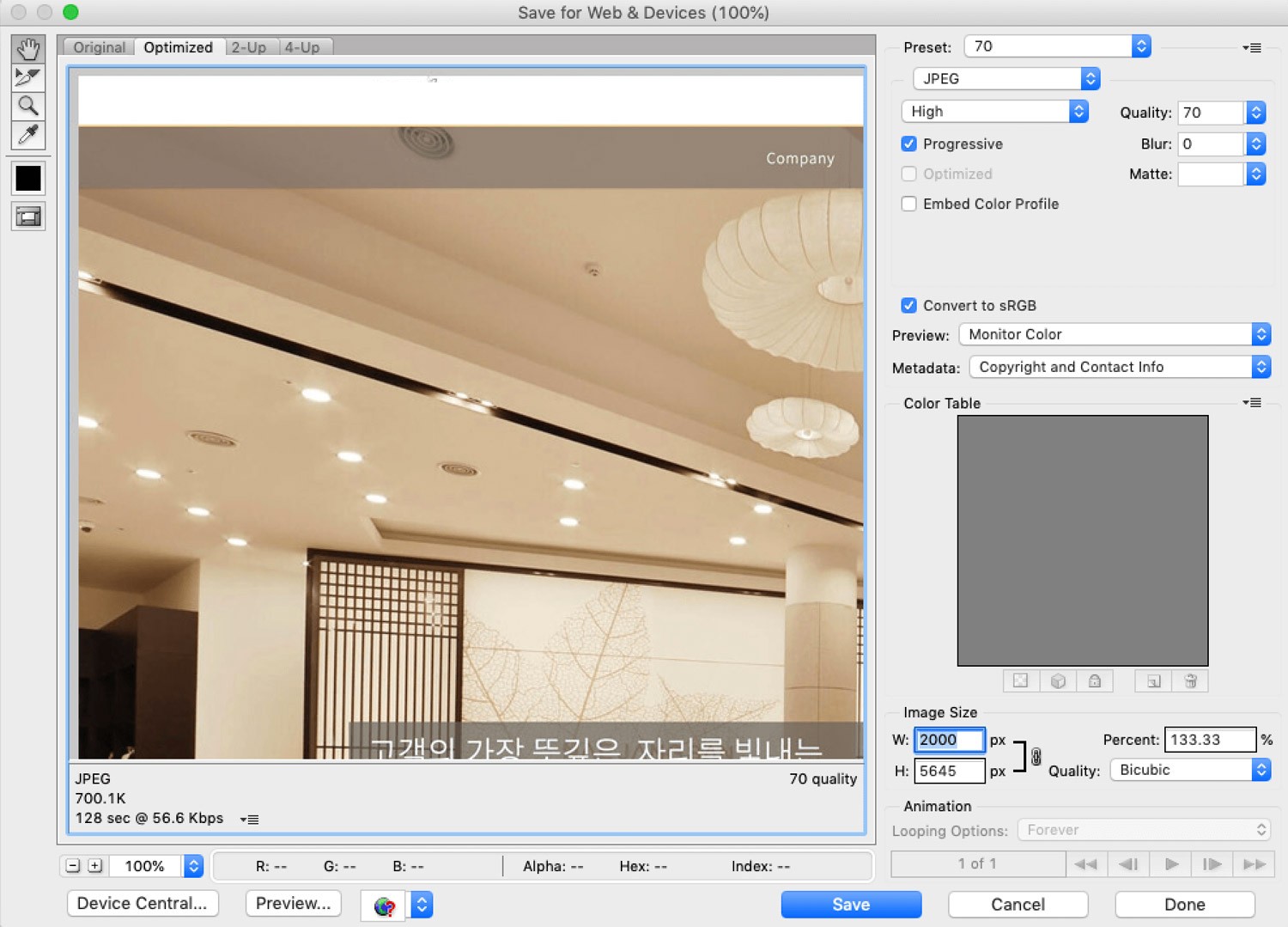
1차적으로 포토샵에서 작업할 경우 작업한 이미지의 save포맷을 web & device로 선택해 저장하시고 이미지 사이즈는 가로 2000px을 기준으로 설정하시기 바랍니다.

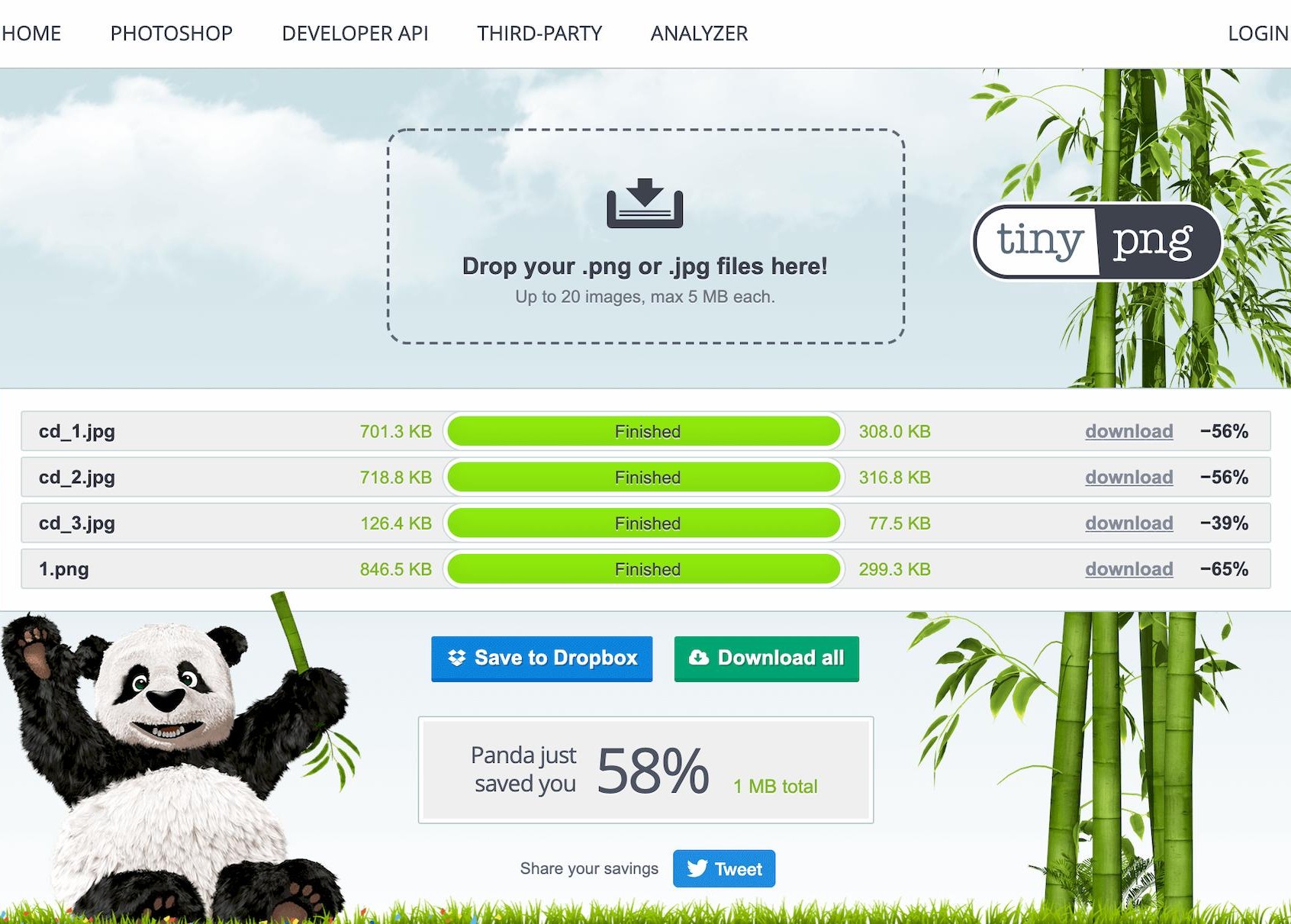
저장한 이미지를 다시 타이니피앤지(https://tinypng.com)에서 용량을 재압축해서 최대한 이미지 크기를 줄여서 등록해주세요.

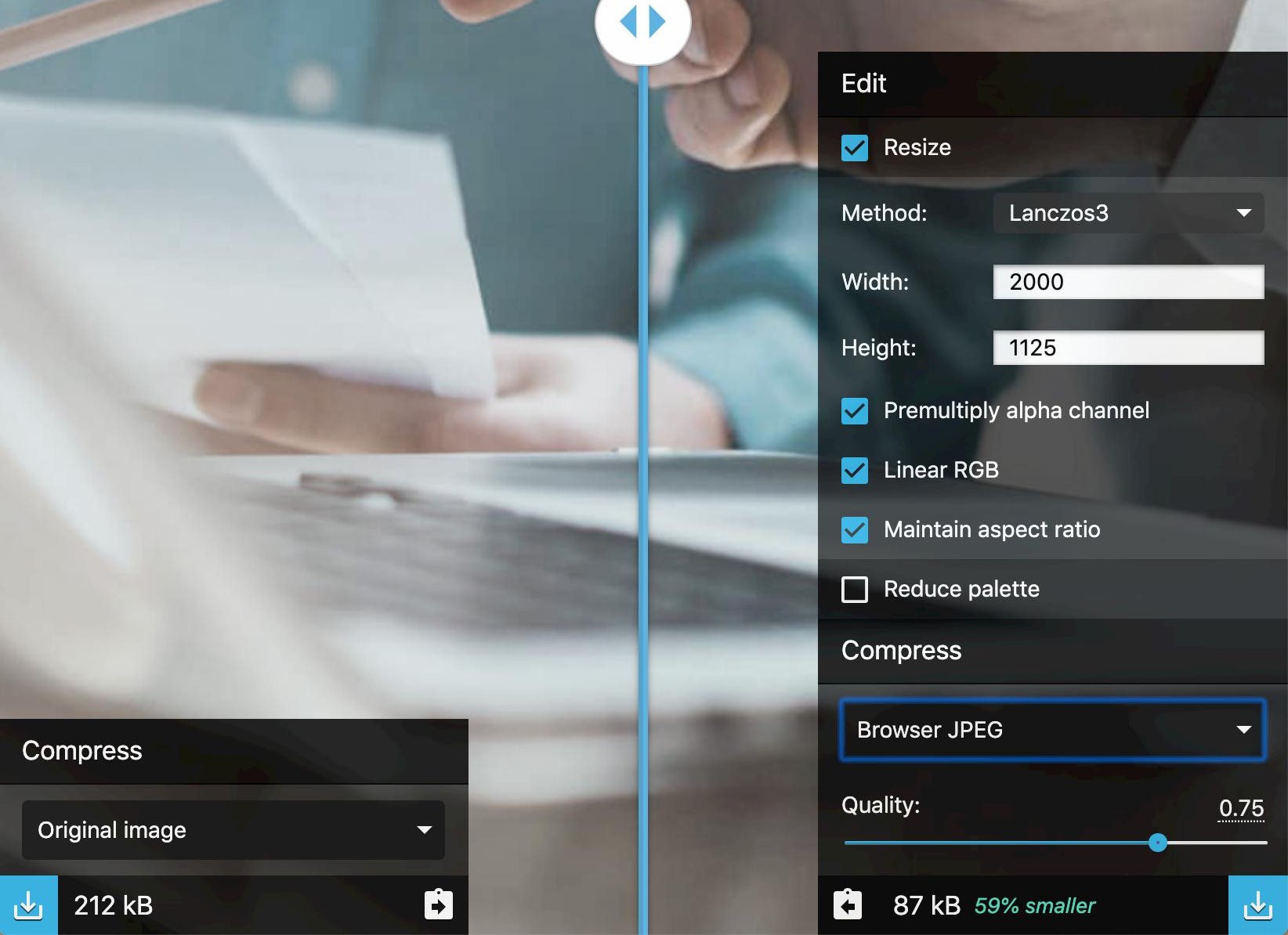
포토샵 사용이 어렵다면 스쿼시(https://squoosh.app)에서 Resize를 선택해 이미지 사이즈는 가로 2000px, Browser JPEG으로 설정 저장해 최대한 이미지 크기를 줄여서 등록해주세요.
스쿼시에서 압축 완료된 이미지는 왼쪽이나 오른쪽 아래에 있는 다운로드 아이콘을 누르면 저장됩니다.
웹사이트에 이미지를 등록할때는 이미지 용량을 반드시 고려해야 합니다.
거듭 말씀드리지만, 사이트 로딩 속도에 가장 많은 영향을 주는 것이 바로 이미지 파일의 용량입니다. 이미지 크기만 최적화한다면 웹사이트 로딩 속도가 빨라지고, 트래픽 용량을 줄일 수 있습니다. 또한 웹사이트 트래픽과 디스크 사용량에 따른 추가 비용부담도 줄일 수 있습니다.
등록할 이미지의 용량을 살펴본후 "1MB"가 넘는 용량의 사진이라면 압축해 줄이는 방법을 이용하시면 됩니다. 이미지 압축 손실을 최소화하고, 파일 크기는 최적화하는 이미지 압축 웹사이트인 "스쿼시, 타이니피앤지"를 활용하세요.
해당 웹사이트(스쿼시 : https://squoosh.app 타이니피앤지 : https://tinypng.com)에서 해당 영역에 이미지를 끌어다 놓으면 자동으로 압축과정이 진행됩니다. 압축이 완료된 뒤에는 다운로드 링크나 아이콘을 클릭해 저장하면 됩니다.
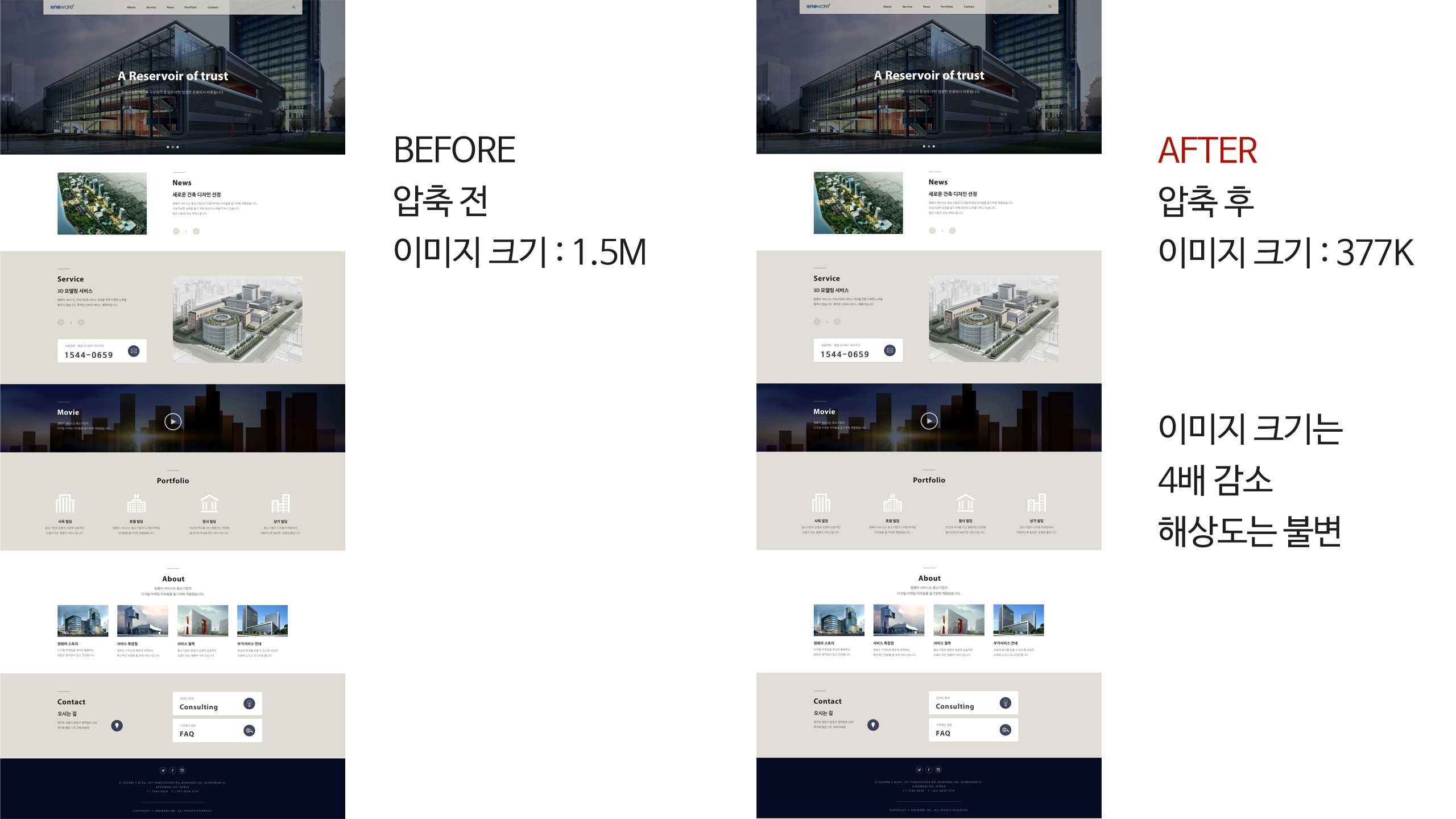
먼저, 타이니피앤지에서 이 과정을 진행해보면 1.5MB였던 이미지가 377K로 4배나 용량이 줄어든 것을 확인할 수 있습니다.
이미지의 용량은 줄었지만 화질 손상은 거의 없습니다. 웹사이트에 적은 용량의 이미지가 올라가면 접속 속도에 좋은 영향을 줍니다. 비용도 줄이고 로딩 속도는 빠르게 만드는 "이미지 압축하기"를 습관화하기 바랍니다.

이미지 용량을 유의하지 않으면 디스크 사용량 초과로 추가 요금이 과금됩니다. 5GB 초과시 1GB당 1만원의 요금이 과금됩니다. 디스크 용량이 커지면 트래픽 용량도 영향을 받아 마찬가지로 요금 추가가 발생할 수 있습니다. 스쿼시 프로그램은 아주 간단하게 이미지의 손실없이 용량을 줄일 수 있습니다.

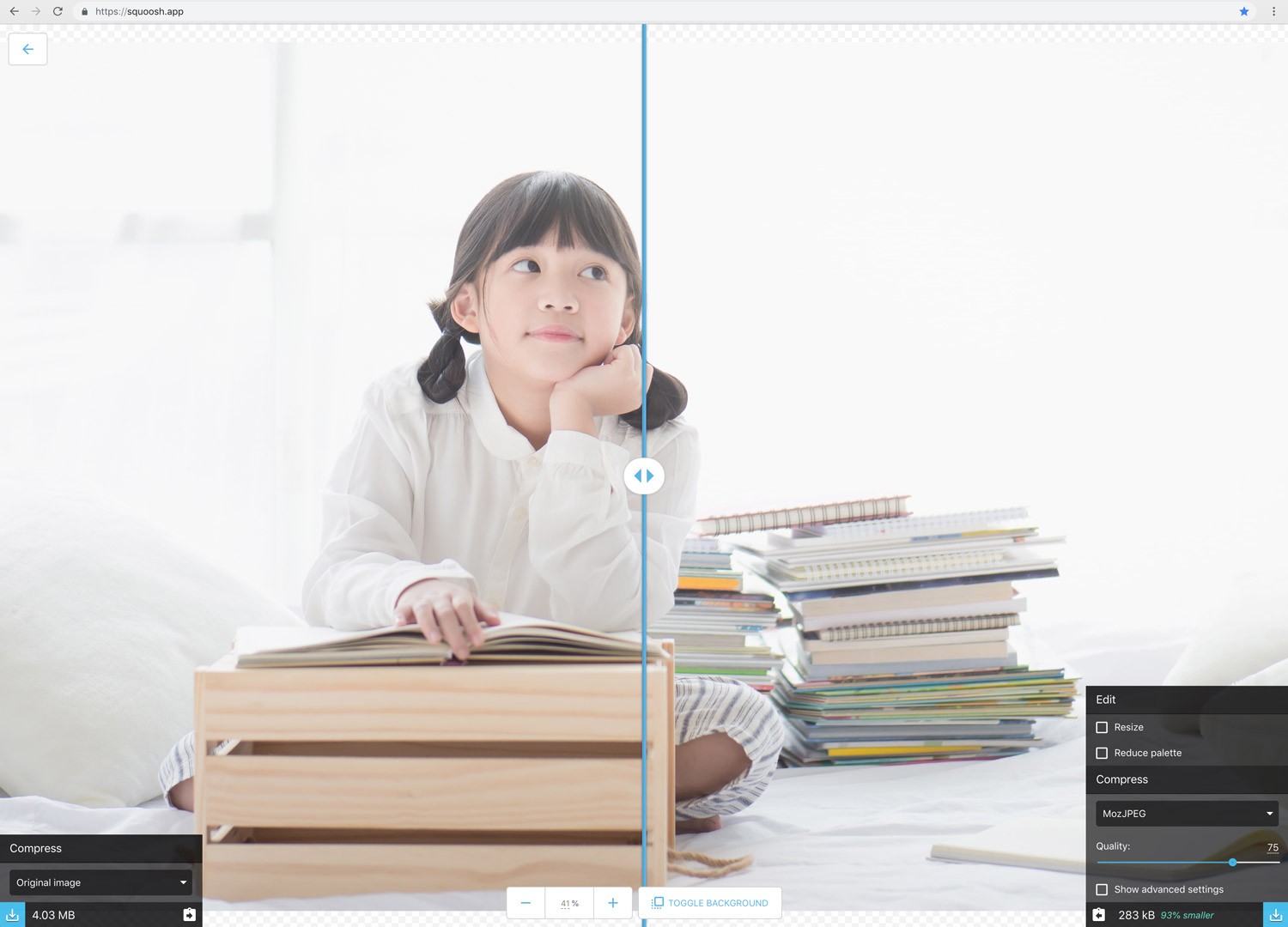
위 케이스를 보면 원본은 4.03 MB 크기의 이미지가 283 KB으로 93% 줄어든 결과를 보실 수 있습니다.
사용방법은 아주 간단합니다. 이미지를 홈페이지에 등록하기 전에 스쿼시 사이트( https://squoosh.app) 에 접속해 해당 이미지를 드롭 다운만 하면 됩니다. 아주 짧은 시간에 압축 과정이 진행되고 오른쪽 가장 아래에 위치한 다운로드 아이콘을 클릭하면 최종 완료 됩니다.
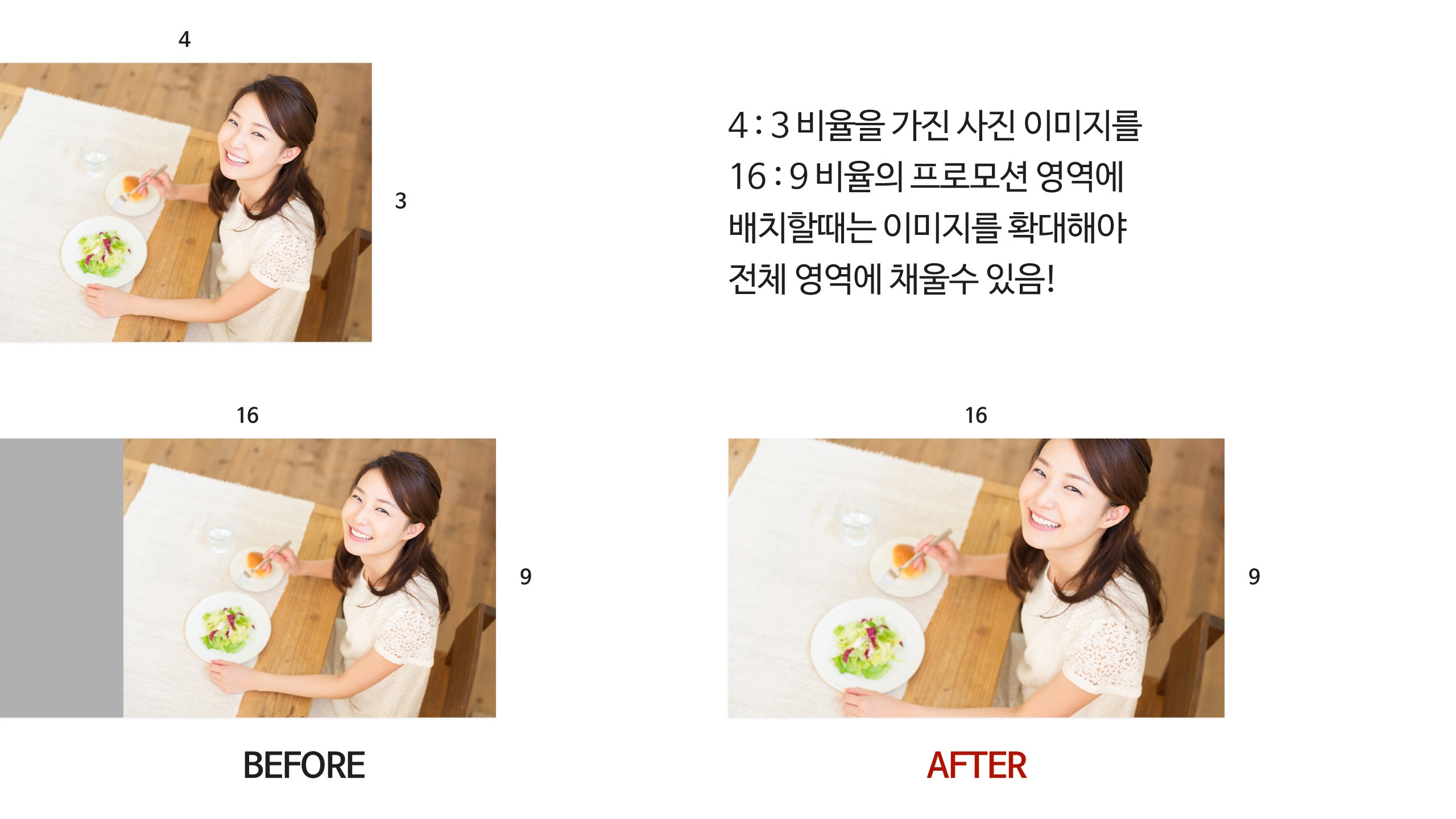
이미지가 크롭될때 가로세로 비율에 따라 여백이 생길수 있습니다.
이미지 규격의 대부분은 가로세로 비율이 4:3입니다. 해당 이미지를 타일 이미지로 크롭해 등록할때는 별 문제가 없습니다. 하지만 가로가 긴 16:9 비율이나 그 이상의 와이드 비율을 가진 레이아웃 영역에 이런 이미지를 등록할때는 선택한 영역에 따라 좌우나 상하에 여백이 발생하게 됩니다. 이미지의 비율차이 때문입니다. 마치 텔레비전 프로그램에서 오래된 자료 화면을 보여줄때 생기는 짤림 현상과 같습니다.
홈페이지의 프로모션이나 메뉴별 상단 이미지 영역이 대부분 와이드 비율의 레이아웃입니다. 해당 영역의 와이드 비율에 맞춰 이미지를 줌인한 영역을 선택해 크롭하면 짤림 현상은 없어집니다. 또는 이미지 비율이 16:9 와이드로 가로가 더욱 긴 이미지로 대체하면 됩니다.
이미지의 사이즈가 작아 홈페이지에 등록할때 가로나 세로가 짤리는 현상이 생기면 스쿼시 프로그램을 이용해 손쉽게 해결할수 있습니다. 스쿼시 프로그램에서 오른쪽에 위치한 Edit 메뉴의 Resize 박스를 체크하고 원하는 크기의 가로 사이즈를 입력하면 됩니다. 이때에도 이미지의 가로 크기는 최대 2500px을 넘지 않는게 좋습니다.
특히, 가로나 세로 규격이 3000px 이상인 너무 큰 이미지를 넣으면 외곽 모서리가 일그러지는 현상이 생길수 있습니다. 이미지 규격은 가로 세로 기준 2500px 이하의 이미지를 사용하시고 용량도 줄여주시기 바랍니다. 윈도우 OS의 인터넷 익스플로러 환경에서는 이런 이미지 일그러짐 현상이나 회색 글자의 가독성 저하 현상이 더욱 심해집니다.

※ CMS의 환경설정내 서비스 사용현황의 디스크 사용현황의 사용량은 일일 특정한 시간대에 측정돼 반영됩니다.
실시간으로 해당 사용량이 반영되지 않아 CMS의 디스크 사용량 변화와 시차가 있을수 있습니다.