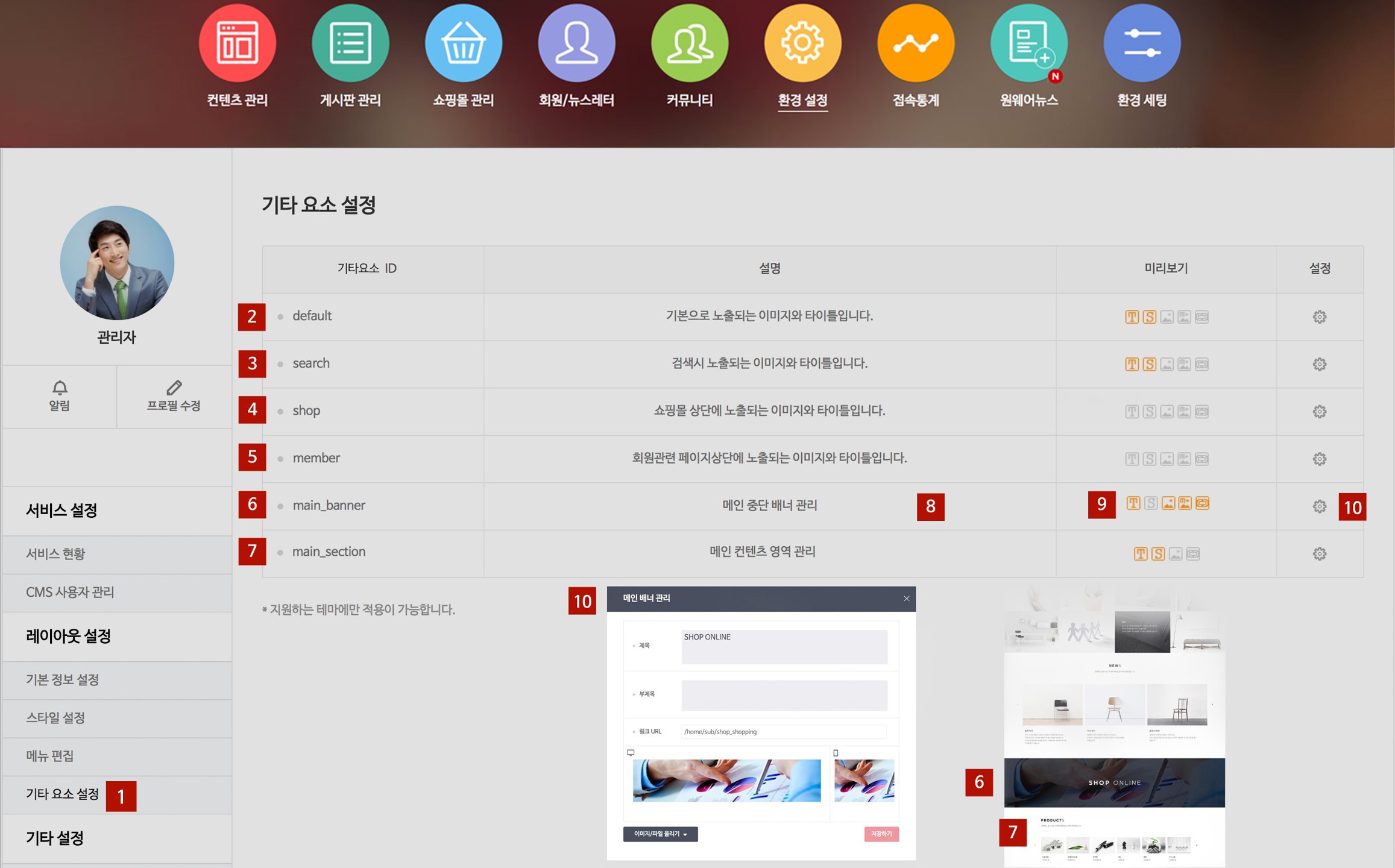
기타 요소 설정
웹사이트에 공통으로 적용되는 요소나 특별한 용도로 지정한 요소들을 관리합니다.
원웨어 서비스는 고객의 편의와 빠른 이해, 방법 습득을 위해 웹사이트 제작시 기타 요소를 미리 설정해 드립니다. 이미 설정된 기타 요소들을 살펴보고 이를 가이드 삼아 직접 유지운영하면 더욱 손쉽게 웹사이트를 관리할수 있습니다.
기타 요소는 무엇인가요?
기타 요소는 모든 웹사이트에 공통적으로 적용되는 공통 요소와 디자인마다 다르게 적용하는 특정 요소로 구성돼 있습니다.
공통 요소로는 검색, 쇼핑몰, 회원 관련 메뉴 등이 있습니다. 관리자의 별도설정이 없어도 기본 내용이 미리 설정돼 있어 편리합니다.
특정 요소로는 메인 홈페이지에 배치된 배너 영역, 배너 동영상 영역, 섹션별 영역 등이 있습니다. 특정 요소들은 디자인마다 지정한 영역이 다르기 때문에 웹사이트 공개시 어떤 부분을 어떤 기타 요소로 설정한 것인지 별도로 설명드립니다.

1. 기타 요소 설정
[환경설정]의 "레이아웃 설정"에서 [기타 요소 설정]을 클릭합니다.
2. default 요소(공통) 체크하기
기타요소 ID 가운데 가장 먼저 default 항목이 있습니다. 공통으로 적용되는 요소입니다. 메뉴편집을 하면서 관리자가 카테고리 메뉴 상단에 아무 정보도 설정하지 않았을 경우를 대비합니다. 기본으로 노출되는 이미지와 타이틀이 미리 설정돼 있습니다.
3. search 요소(공통) 체크하기
별도의 메뉴 추가 등의 편집없이 공통으로 필요한 항목이 검색 메뉴입니다. 관리자가 검색 메뉴에 아무 정보도 설정하지 않았을 경우를 대비합니다. 기본으로 노출되는 이미지와 타이틀이 미리 설정돼 있습니다.
4. shop 요소(공통) 체크하기
쇼핑몰형 상품을 추가 구매했을 경우에 자동으로 생성되는 요소입니다. 관리자가 별도의 메뉴 추가 등의 편집없이 공통으로 적용되는 요소입니다. 관리자가 쇼핑몰 메뉴에 아무 정보도 설정하지 않았을 경우를 대비합니다. 쇼핑몰 관련 장바구니 페이지 상단에 노출되는 이미지와 타이틀 등이 미리 설정돼 있습니다.

5. member 요소(공통) 체크하기
회원형 상품을 추가 구매했을 경우에 자동으로 생성되는 요소입니다. 관리자가 별도의 메뉴 추가 등의 편집없이 공통으로 적용되는 요소입니다. 회원 관련 이용약관 페이지 상단에 노출되는 이미지와 타이틀 등이 미리 설정돼 있습니다.
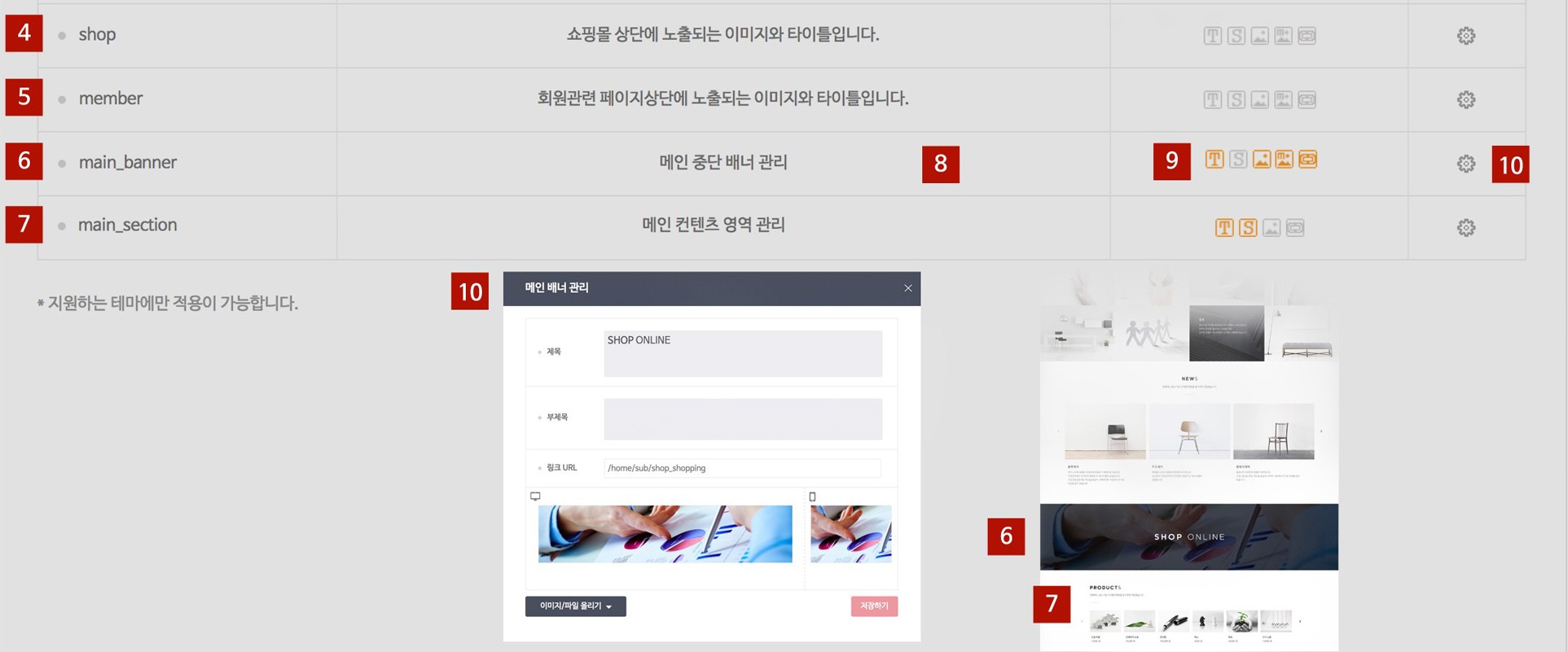
6. banner 요소(특정) 체크하기
웹사이트의 메인 페이지에만 적용하는 특정 요소 중 배너형 요소입니다. 디자인에 따라 이미지 비율 방식과 위치 등 표현 방식이 각기 달라 기타 요소에서 설정합니다. 기능은 숏컷 컨텐츠와 같지만 정사각형 타일이 아니라 배너처럼 가로로 긴 비율이 대부분입니다. 데스크탑과 모바일을 고려해 이미지 비율을 잘 조정해야 합니다.
7. section 요소(특정) 체크하기
웹사이트의 메인 페이지에만 적용하는 특정 요소입니다. 메인 페이지의 컨텐츠 영역별 관리가 가능한 섹션형 요소입니다. 디자인에 따라 각기 다르게 배치된 특정 컨텐츠 영역을 별도로 설정할 수 있습니다. 메인 페이지에 배치된 컨텐츠 섹션의 제목과 부제목 설정, 배경 이미지, 배경 색상 설정 등에 주로 이용됩니다.
8. 기타 요소 설명
기타 요소로 사용되는 항목에 대한 설명 내용입니다.
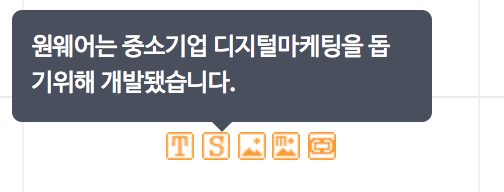
9. 기타 요소 미리보기
기타 요소로 사용되는 항목에 대한 미리보기 아이콘입니다. 마우스를 해당 아이콘에 올리면 설정되 내용을 미리보기 할수 있습니다.
왼쪽부터 제목, 부제목, 이미지, 모바일용 이미지, 링크 url 순으로 미리보기 아이콘이 배치돼 있습니다.

10. 설정 아이콘
해당 기타 요소를 설정하려면 "설정 아이콘"을 클릭하면 됩니다. "해당 요소 관리" 찹업창이 열립니다. 해당 요소별 성격에 따라 제목과 부제목, 이미지, 링크 url 등을 상세하게 설정할 수 있습니다.